ブログなどを運営していると、ウェブページのスクリーンショットを撮る機会が頻繁にあります。
MacやPCのデフォルトスクリーンショット機能だけでは、ウェブページのスクリーンショットは難しいので、専用アプリやブラウザの拡張機能を使うことが多いと思いますが、使っているブラウザがGoogleChromeだった場合、アプリや拡張機能を使わずに撮影することが可能です。
もくじ
デベロッパーツール
GoogleChrome に標準搭載の開発者向けツールで、HTMLやスタイルシートのコードを調べたり、リアルタイムにウェブページのデザインを変更して試すことができたりと、かなり高機能で使いやすいルールです。

あまりにも高機能で、全く使いこなせるレベルではありませんが、ブログ運営でも使える機能満載ですので、覚えておくと便利です。
スクリーンショット機能
本来は、ウェブデザイン作るときの確認ツールのような機能だと思いますが、デスクトップ向けやスマホ、タブレットサイズなどウェブ画面のサイズによる見え方の違いを、簡単に表示できる機能を利用します。

撮影したいウェブページの画面サイズを指定して、スクリーンショットを撮ることができます。

主要なスマホの画面サイズなどは、デフォルト入っているので、一蘭の中からクリックひとつで選択することができます。

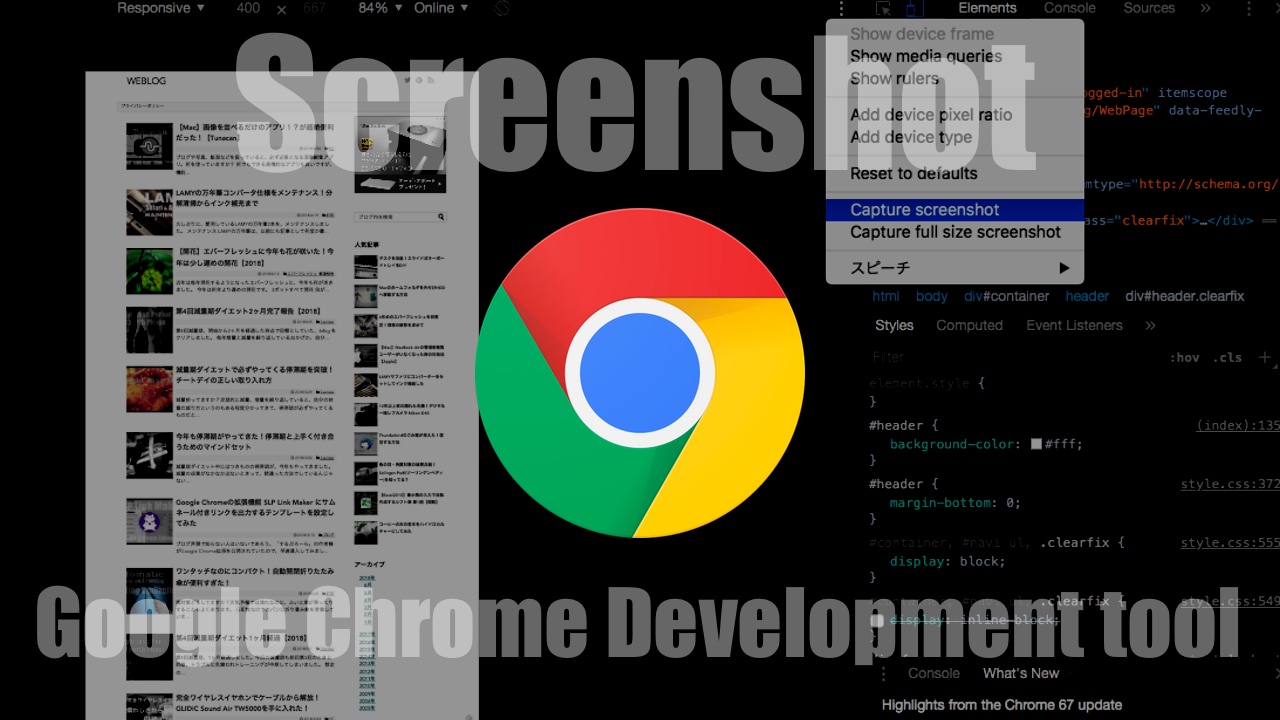
メニューの中から、見えてる範囲を撮影する「Capture screenshot」とウェブページ全体を撮影する「Capture full size screenshot」を選んでクリックするとスクリーンショットが撮影できます。
撮影結果はこちら。

デスクトップサイズの「Capture screenshot」で撮ったスクリーンショット。

デスクトップサイズの「Capture full size screenshot」で撮ったスクリーンショット。

スマホサイズの「Capture screenshot」で撮ったスクリーンショット。

スマホサイズの「Capture full size screenshot」で撮ったスクリーンショット。
動画
まとめ
GoogleChromeでは、別途アプリや拡張機能をインストールすることなく、デフォルト機能であるデベロッパーツールを使って、ウェブページのスクリーンショットを撮ることができます。
各種スマホやタブレットのサイズを、簡単に切り替えてデスクトップPCから撮影ができるというのは、アプリや拡張機能でもあまり見かけないので、結構便利だと思います。
レスポンシブデザインのウェブページならブラウザのサイズを変えて対応することもできますが、サイズを細かく指定したいときは、こちらのほうが便利に使えそうですね。