SeesaaブログのH3タグは、デフォルト設定では、もともと記事タイトルに使われていました。
もくじ
Seesaaブログのデフォルト設定
SeesaaブログのHタグは少し特殊で、h1はブログタイトル、h2は日付けになっていました。
H3タグは、記事タイトルだったため、記事中の段落タイトルとしては使えませんでした。
以前H2タグを記事タイトルに日付をdiv要素で指定するように、HtmlとCSSを編集していました。
記事中の見出し用に H4タグ を自作追加していましたが、今回 H3タグ を新たにCSSへ追加したので、簡単な H3、H4タグ の装飾法として紹介してみます。
記事中見出しの装飾
ブログのデザインによって様々な装飾方法がありますが、一般的によく見るシンプルなデザインを追加してみました。
H3タグのCSS
現在使用中の装飾はこんな感じ。
左側に太めのラインが入ってるだけのシンプルなものです。
CSSソースコードはこちら。
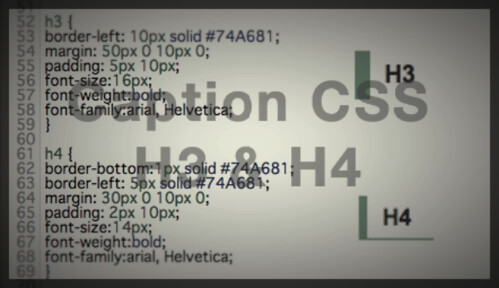
h3 {
border-left: 10px solid #74A681;
margin: 50px 0 10px 0;
padding: 5px 10px;
font-size:16px;
font-weight:bold;
font-family:arial, Helvetica;
}
● border-left: 10px solid #74A681;
左側の太めなラインです。10px 使ってボックスっぽく見えるようにしています。
色はブログに合わせて選びました。
● margin: 50px 0 10px 0;
見出し周りの余白を指定しています。
上に 50px 下に 10px の余白を指定しています。
● padding: 5px 10px;
テキスト文字とラインの間隔を指定しています。
こちらも全体のバランスを見て、適宜変更します。
● font-size:16px;
フォントサイズは、見出しですので目立つように、少し大きめにしました。
● font-weight:bold;
同じく目立つように 太字 にしています。
● font-family:arial, Helvetica;
フォントの指定です。自分のブログデザインに合わせて好きなフォントを選びます。
H4タグのCSS
現在の装飾。
上記のH3タグに下線が追加されたものです。
セットで使うと見た目のバランスもちょうどよいですね。
ソースコードはこちら。
h4 {
border-bottom:1px solid #74A681;
border-left: 5px solid #74A681;
margin: 30px 0 10px 0;
padding: 2px 10px;
font-size:14px;
font-weight:bold;
font-family:arial, Helvetica;
}
● border-bottom:1px solid #74A681;
1px の実線で下線部分を描いています。
● border-left: 5px solid #74A681;
左側の太めなラインです。こちらは 5px にして、下線部分とのバランスを揃えています。
当然、色は下線部分と合わせます。
● margin: 30px 0 10px 0;
周りとの余白の指定は、H3タグ と比べてやや狭くしています。
文中の小見出しとして使うことが多いので、行間が広すぎないようにしました。
● padding: 2px 10px;
テキスト文字と線との余白も、やや少なめです。
● font-size:14px;
フォントサイズは、ほぼ本文と同じです。
● font-weight:bold;
太字にしているので、本文中でも若干大きく見えるよう錯覚します。
● font-family:arial, Helvetica;
フォント指定です。別で指定していれば省略しても良いです。
まとめ
見出しとしてはシンプルで、CSSも基本的なものばかりです。
シンプルなおかげでアレンジもしやすいです。
線の種類を変えても良いし、上や右に追加してもよいです。背景に色を追加して、文字を白抜きにしても良いでしょう。
アレンジの仕方は無数にありそうですね。